
一発で目を惹く!スキン360度回転GIFアニメーション
たとえば、
ヒーローマンが飛んだり、

格闘家が昇竜拳をしていたり、

女の子がペタンと座っていたり、

好きな姿勢であなたの作ったスキンを360度眺められます☆
これ、面白いですよね。
自作したスキンをアピールする手段としても効果的だと思います☆
今回はこのマイクラスキンを使用した
「360度回転GIFアニメーションを数回クリックするだけで作る方法」を教えます☆
NovaSkinサイトを利用しよう。
この360度回転GIFアニメーションを作ることができる場所。
それが、マインクラフトのスキン作成でも大活躍する「NOVASKIN」という海外サイトになります☆

海外のサイトなので、最初は取っつきにくいですが、
ちょっとでも触ってみるとすぐに拒絶反応はなくなります!
※≪注意!≫海外サイトを利用する際は、広告を絶対クリックしないように注意してください。もし押してしまったら、何も個人情報を記入せずに画面を消すか、ロールバックしてください。くれぐれも責任は負えませんので、自己責任でお願いいたしますね。
スキンを用意しよう!
まずは、NovaSkin(ノバスキン)HPへGO!
⇒https://minecraft.novaskin.me/
シェアされているスキンを使う
スキンは世界中のクラフター達によって沢山作成されてシェアされています。
Gallery(展示場)から理想に近いスキンを探してください。
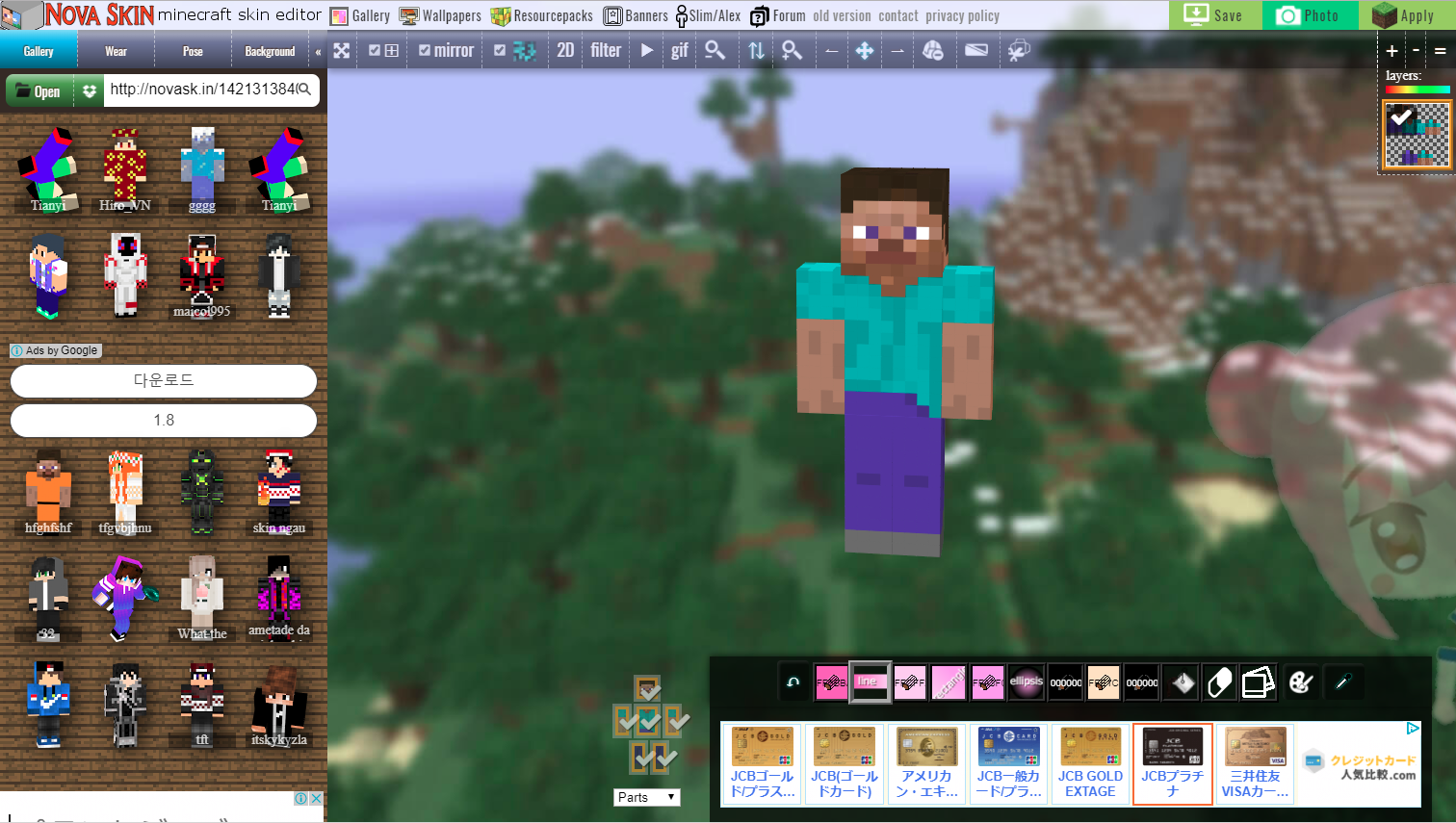
- まず、NovaSkinHPの画面左上の「Gallery(展示場)」をクリック!

すると、左画面が変わり、シェアされているスキンの一覧が出てきます。
よく見てみると、

最上部(左)「OPEN」・・・PC内にあるスキンを読み込む。
最上部(中)「ドロップボックスマーク」・・・ドロップボックス内にあるスキンを読み込む。
最上部(右)「検索枠」・・・「girl」「king」など欲しいスキンを英単語で検索する。公開シェアされたスキンを読み込む

(下部分)・・・公開シェアされているスキン
と分かれています。
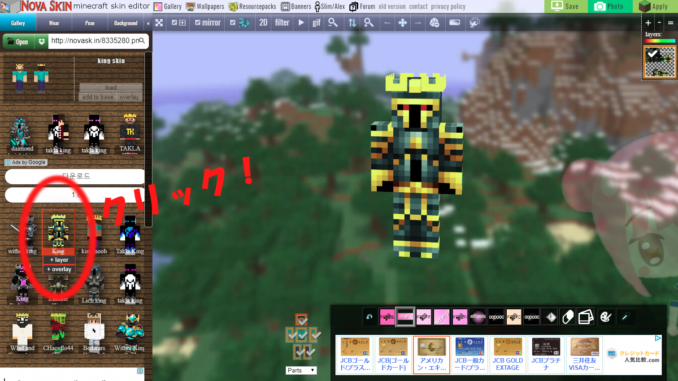
試しに、シェアされているスキンをどれか一つクリックしてみましょう☆

画面中央にある「スキン編集画面」にクリックしたスキンが反映したでしょうか。
このスキンを土台として描き始めてもいいですし、そのまま保存することもできます☆
既存のオリジナルスキンを使う
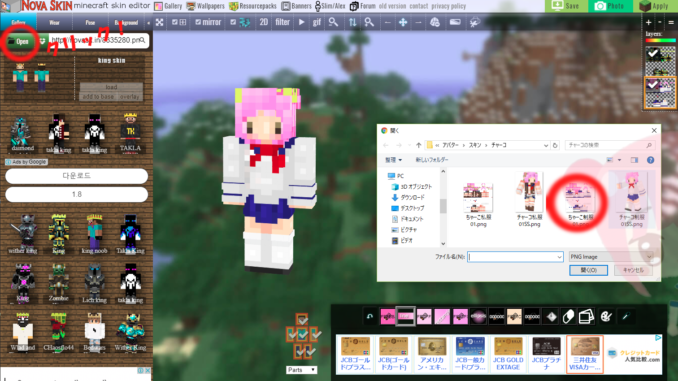
最上部(左)「OPEN」・・・PC内にあるスキンを読み込むする。
「OPEN]をクリックして、既存のオリジナルスキンを読み込んでみましょう☆

画面中央にある「スキン編集画面」にクリックしたスキンが反映しましたよね。
これで準備万端です☆
スキンを作って用意する!
NOVASKINでは、スキン作成を手助けする補助ツールが充実しています☆
英語表記や記号が多くてわからない!
という人も、ここを見ながらすると、あっと言う間に使えるようになります。
⇒NOVASKINでマイクラスキンを簡単に作成する方法はコチラ☆
是非作ってみてくださいね☆
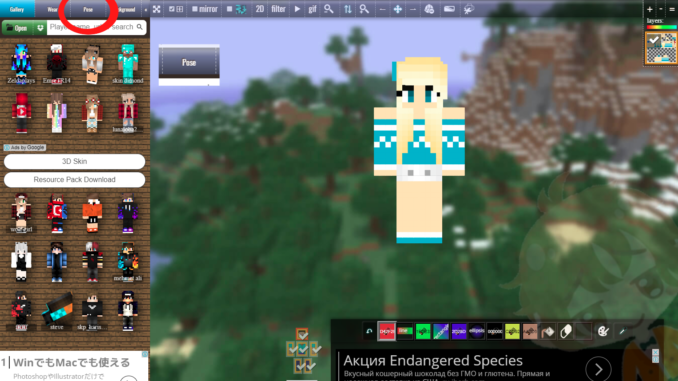
ポーズを決めよう!
画面左上に見える「POSE(ポーズ)」ボタンをクリック。

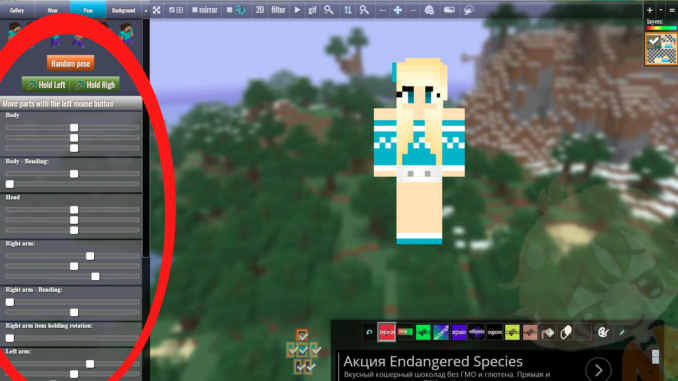
すると、画面左側に、体の部分毎に、向きや傾きを変えられるコントロール画面が表示されます。

このコントロールバーの働きを以下にまとめておきますね。
ただマスターする一番の近道は、グイグイ実際に動かしてみて遊んでみることです☆
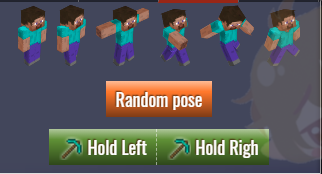
例・ランダムポーズ・道具を持たせる
- 一番上に表示されているスティーブの基本的な姿勢
- ランダム(といっても数種類)に姿勢を割り振るボタン
- 左手、右手に道具を持たせることができるボタン

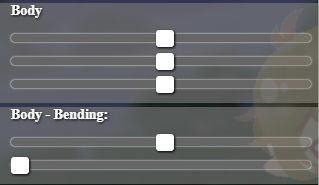
胴体を動かす
[ Body ] スキン全体
- Y軸回転
- X軸回転
- Z軸回転
[ Body-Bending ] 胴体Body部分の傾き
- 胴体を縦軸回転(左右にひねる)
- 胴体を横軸回転(おじぎする・のけぞる)

3-2
頭を動かす
[ Head ] 頭部
- X軸回転(うつむく、空を仰ぐ)
- Y軸回転(左見る、右見る)
- Z軸回転(首をかしげる)

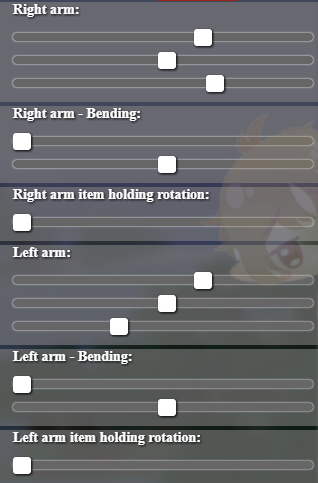
腕を動かす
[ Right arm ] 右腕
- X軸回転(右腕を上げる、下げる)
- Y軸回転(右肩をしぼめる・胸を張る)
- Z軸回転(右脇を広げる・右脇を閉じる)
[ Right arm-Bending ] 右ひじ以下の部分
- X軸回転(右ひじを0度~180度曲げる)
- Y軸回転(右腕をひねる)
[ Right arm item holding rotation ] 右手に持ったアイテムの回転
- Y軸回転(右手の中で水平にくるくるアイテムを回す)
[ left arm ] 左腕
- X軸回転(左腕を上げる、下げる)
- Y軸回転(左肩をしぼめる・胸を張る)
- Z軸回転(左脇を広げる・左脇を閉じる)
[ left arm-Bending ] 左ひじ以下の部分
- X軸回転(右ひじを0度~180度曲げる)
- Y軸回転(右腕をひねる)
[ left arm item holding rotation ] 左手に持ったアイテムの回転
- Y軸回転(左手の中で水平にくるくるアイテムを回す)

足を動かす
[ Right leg ] 右足
- X軸回転(右足を前に上げる、後ろに下げる)
- Y軸回転(右足を内側に閉じる・外側に開く)
- Z軸回転(右足を大股に広げる・閉じる)
[ Ritht leg-Bending ] 右ひざ以下の部分
- X軸回転(右ひざを0度~180度曲げる)
[ left leg ] 左足
- X軸回転(左足を前に上げる、後ろに下げる)
- Y軸回転(左足を内側に閉じる・外側に開く)
- Z軸回転(左足を大股に広げる・閉じる)
[ left leg-Bending ] 左ひざ以下の部分
- X軸回転(左ひざを0度~180度曲げる)

お好みの姿勢になるまでいろいろ動かしてみましょう!
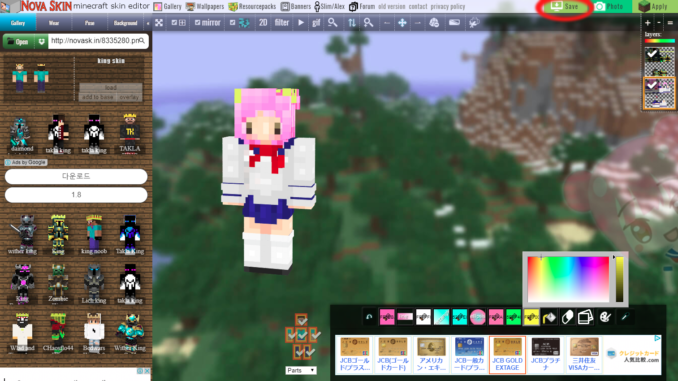
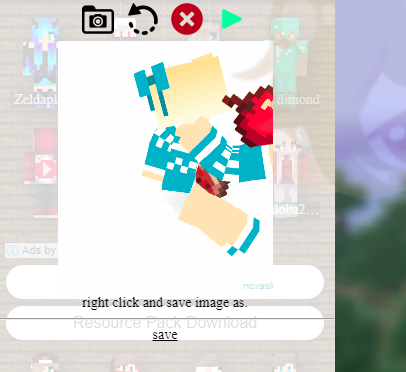
保存したくなったら
一時的に好みのポーズがとれて、静止画として保存したくなったら、
画面右上のSAVEボタンを押してください。
保存の方法は2通りあります。
〇 オリジナルとして、シェアせず、個人的にPCに保存する。
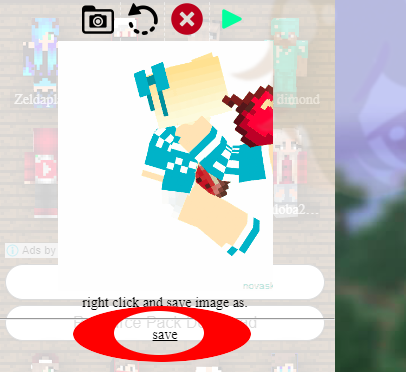
画面最上部右側『Save(保存)』ボタンを押します。

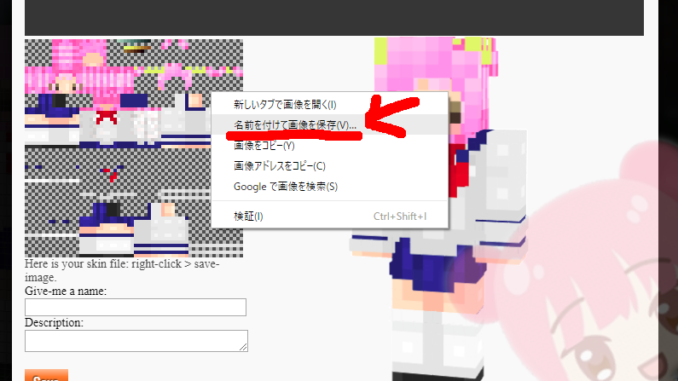
スキンの保存画面が表示されたら、
左側の画像ファイルを『右クリックしてブラウザーによる画像保存』してください。
同様に右側の静止画が欲しければ、右側の画像の上で右クリックしてブラウザーによる画像保存です。

〇 NOVASKINサイトにオンライン保存およびシェアする。
※NOVASKINサイトにオンライン保存すると、世界中にシェアされます。そして、その場でTwitterやHPに即座にシェアできたり、壁紙を製作することが可能になります。
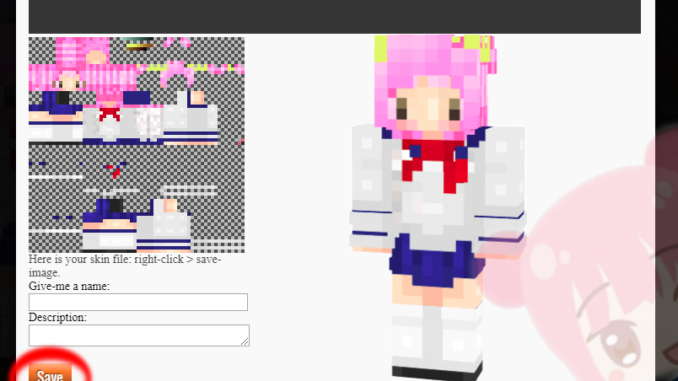
・Give-me a name(任意):
スキンに名前を付けます。この名前でGallery(展示場)にシェアされ、検索にひっかかるようになります。
・Description(任意) :
説明や詳細を書けます。
画面左下の『SAVE』ボタンを押します。

すると、画面が変わり、

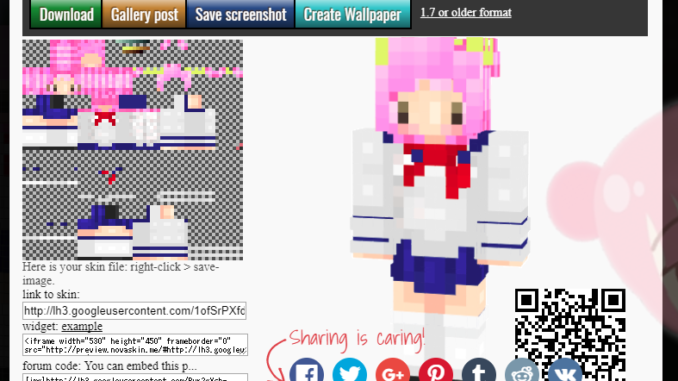
[上部]
・Download(ダウンロード)ボタン :
パソコンの任意の場所に保存します
・Gallerypost(展示場へ送る)ボタン :
Gallery(展示場)でシェアするための詳細ページへ飛びます
・Save screenshot(スクリーンショット保存)ボタン :
画面右側のスキンのスクリーンショット画像(背景透明)を保存します
・Create Wallpaper(壁紙作成)ボタン :
マイクラスキンを使った壁紙を作成するページに飛びます
[下部]
・link to skin(スキン専用リンク) :
スキンをシェア出来るページへのURLです
・Widget(スキン専用ウィジェット) :
ブログやHPなどに張り付けることができるウィジェットのタグです
・forum code(スキン専用フォーラム):
各フォーラムに張り付けるためのURLです
〇各種のシェア用タグやURL、SNS共有ボタン
それぞれのシェア用ボタンが表示されますので、お好みのものを選んでくださいね☆
これで完了です!
360度回転Gifアニメーションを作ろう!
お好みのスキン、ポーズ(姿勢)がとれたら、いよいよGIFの作成に入ります。
といっても数回ポチッとするだけなので、全く難しいことなし☆
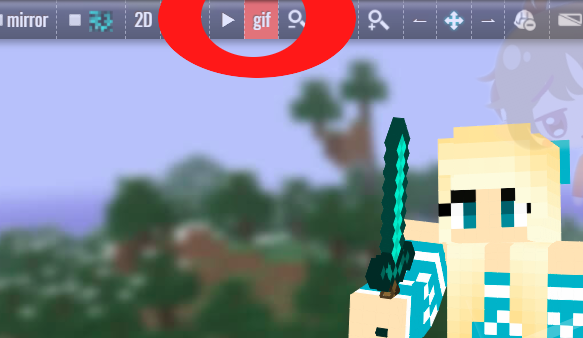
まずは画面中央上部の「gif」ボタンをクリック!

すると画面左側に、『 GIFアニメーション製作画面 』が表示されます。
そこにある4つのアイコン「範囲・360度回転SS・取消・作成」ボタンを使って
GIFアニメーションを作っていきます。

実際にGIFアニメーションを作る手順は以下のとおり、
≪ 手 順 ≫
- 「📷マーク(範囲指定)」 を押す
- 「回転マーク(360度静止画撮影)」 を押す
- 「再生▶マーク(GIFアニメ作成)」 を押す
ね?簡単でしょ☆
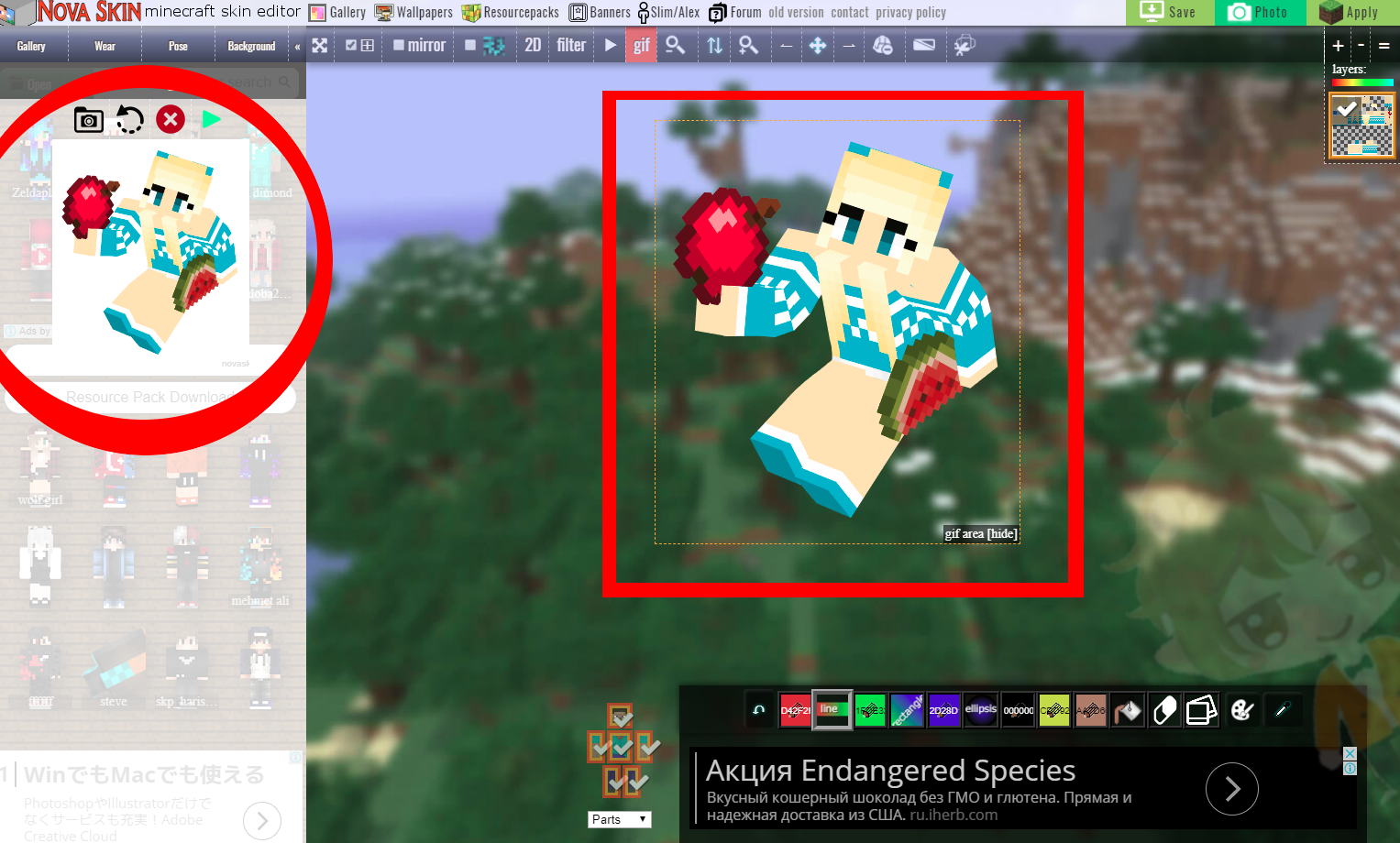
「📷マーク」アニメーションの範囲を指定する
クリックすると、GIFアニメーションの対象となる範囲が赤枠で表示されます。

「回転マーク」360度静止画撮影
GIFアニメーションの元となるスキンを回転させた静止画を撮影します。(10秒ほど時間がかかります)

「再生▶マーク」GIFアニメを作成する
クリックすると、画面中央上部に、
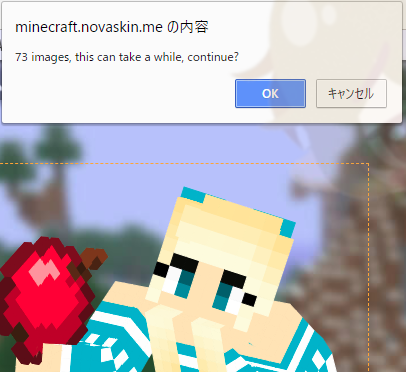
「全部で73枚の静止画を撮りました。作成を続けますか?」と表示されます。
『 OK 』をクリック。

すると、また画面中央上部に、
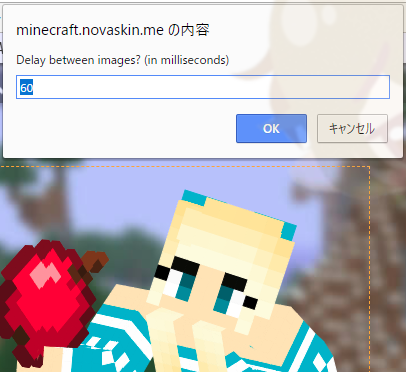
「1ミリ毎秒(60)にかける時間をどれほど遅らせますか?」と表示されます。
数値は、
[60が基本。小さくすると回転が速くなり、大きくすると回転がゆっくりになります]

数値を設定し、『 OK 』をクリック。
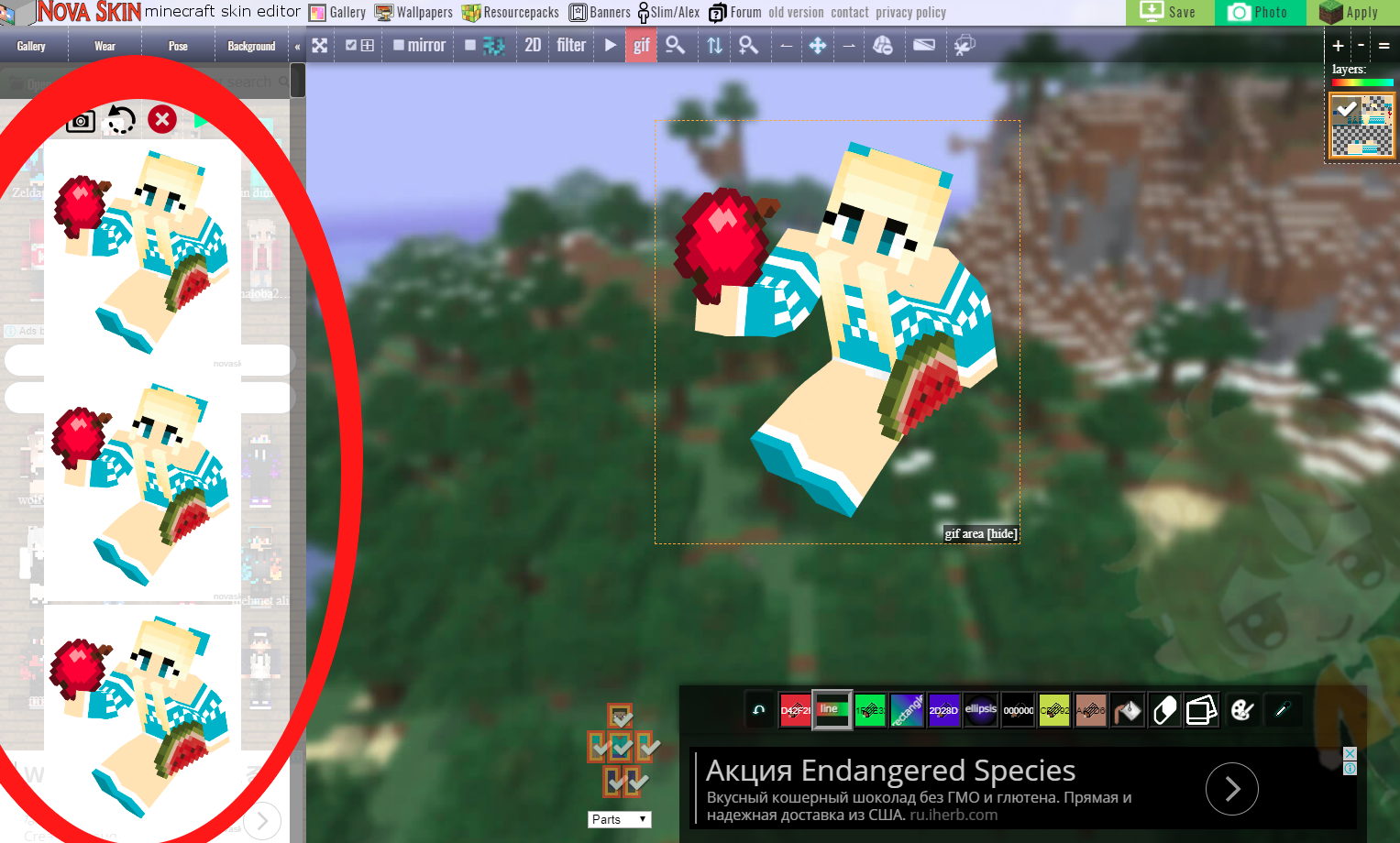
すると、画面左側に作成されたGIFアニメーションが表示されます。(20秒ほど時間がかかります)

これでGIFアニメーションは作成されました!

どうですか?回転しているスキンを見ると、ワクワクしますよね。
保存する
回転しているGIFアニメーションの下に小さく「SAVE」文字が書かれていると思います。
それをクリックすると、ブラウザー側でGIFアニメーションがダウンロードされます。
それをPC上の任意の場所に保存してください。

以上で保存ができました☆
※<注意>
ポーズを決めてGIF作成をすると、チカチカスキンが点滅して
綺麗にアニメーションにならない場合があります。
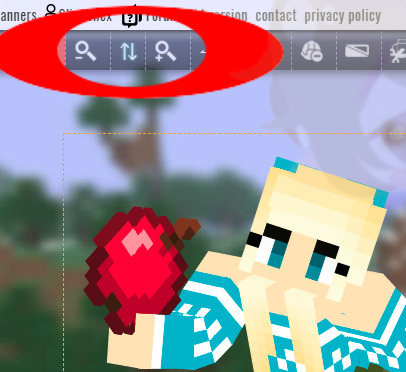
その原因の一つに、「編集画面上のスキンを大きさ」があります。
画面上部のスキン拡大ボタン「虫眼鏡+」を押して、画面に大きめにスキンを映してください。

これで作成ボタンをすると、問題がクリアされます。
それでも治らなければ、いろいろ試してみてください。
どうですか?作成できたでしょうか。
面白いですよね~。
あとは自由に利用していただけたらと思います。
が、その使用例を参考に上げておきますね。
使い方(例)
ブログ記事上にアップする
まさにこの記事のように、
ブログ記事に回転するスキンGIFアニメを使用する方法です。
分かりやすいようにSSを載せる方法が主流ですが、単発スキンであれば、
このように回転しているものを載せることで良いインパクトを与えられますよね。
静止画では分からない部分も見えるので親切ですよね。
Twitter上でアピールする
この回転スキンGIFアニメーションはTwitter上でも動きます。
スキンを配布している人や自作スキンを見てもらいたい人には
もってこいのアピールツールですよね。
配信画面に置いて、自キャラアピール
ゲーム実況をしている方にとっては、自分のスキンを覚えて貰うために、
配信画面に載せてしまうのはどうでしょう!
背景を透過させ配置。回転するGIFアニメーションは目立つので、
画面の隅っこに置いておくだけでも存在感が出ます。
また配信中の休憩画面などに使用したり、ローディング画面に使うのも良いですよね。
動画の一部に
動画の一部に当て込んでもいいかもしれませんね。
終わりに
自分だけの好きなスキンが様々なポーズがとれたりすると嬉しいですよね。
それも回転GIFアニメーションになるとさらに嬉しい。
いろんな場所で活躍できると思いますので、愉しんでみてください☆




