
→【図表でわかる!】StreamDeck各種の画像の解像度とサイズまとめ【ELGATO】はコチラ


あ、あれ?うまく切れないな・・。うーん。

わーー美味しそう!早く食べましょうよピザ!

さっきから上手に切れないのよ。切ってくれる?
【超かんたん】StreamDeckのスクリーンセーバーを作ろう!自作・カスタマイズ【screensaver徹底解説】【ELGATO】はコチラ
→https://hajikura.com/table/streamdeck_screensaver_customize/
いつも来てくれて、ありがとうございます!もっちです!
え、ちょっと待って。そもそもKeyCreatorって何?
えっとね、それはElgato公式のStreamDeck用ボタン作成Webソフトです☆

今回は、KeyCreatorを使っての
StreamDeckのボタンの作り方の解説を行います。
とはいってもこれは基本編(静止画編)です。
「KeyCreator」(キークリエイター)は、
静止画の背景に静止画のアイコンを乗せることを前提に
作られているからなんですよね。
では早速見ていきましょう!
動画

準備中
解説するソフト
KeyCreator
対象の機器
StreamDeck
StreamDeck mini
StreamDeck neo
StreamDeck +(plus)
StreamDeck Mk2
StreamDeck XL
使用するサイト・ソフト
StreamDeck
KeyCreator
・デスクトップ画像切り抜きWindows既存ソフト
SnippingTools
・フリー背景素材サイト
「KeyCreator」ソフトの起動方法
(1) StreamDeckアプリを起動する
① 変更したいアイコンをクリックします。
② ボタン設定内のアイコン右上▽をクリック。「新規アイコンを作成」をクリック。
「KeyCreator」説明
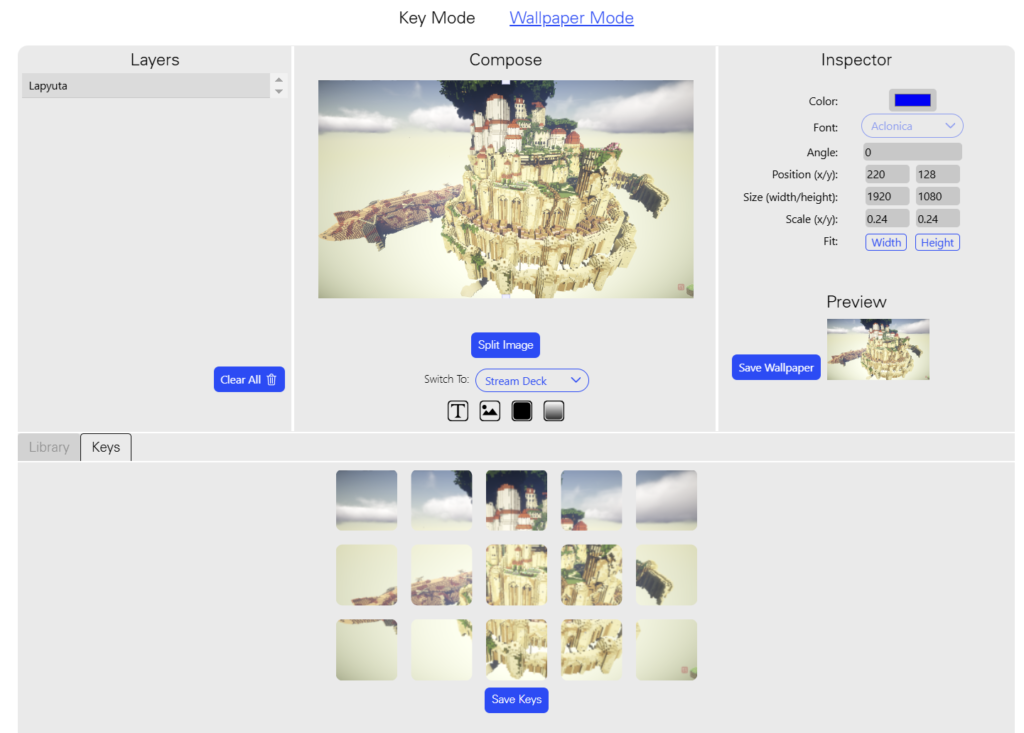
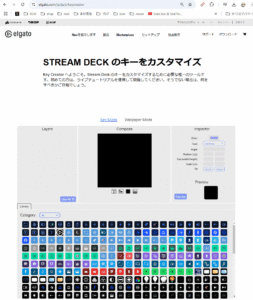
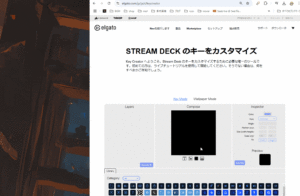
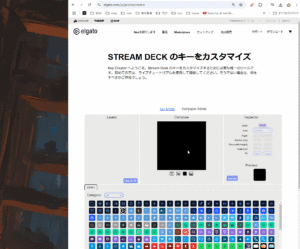
画面全体
一度、画面全体を俯瞰してみましょう。
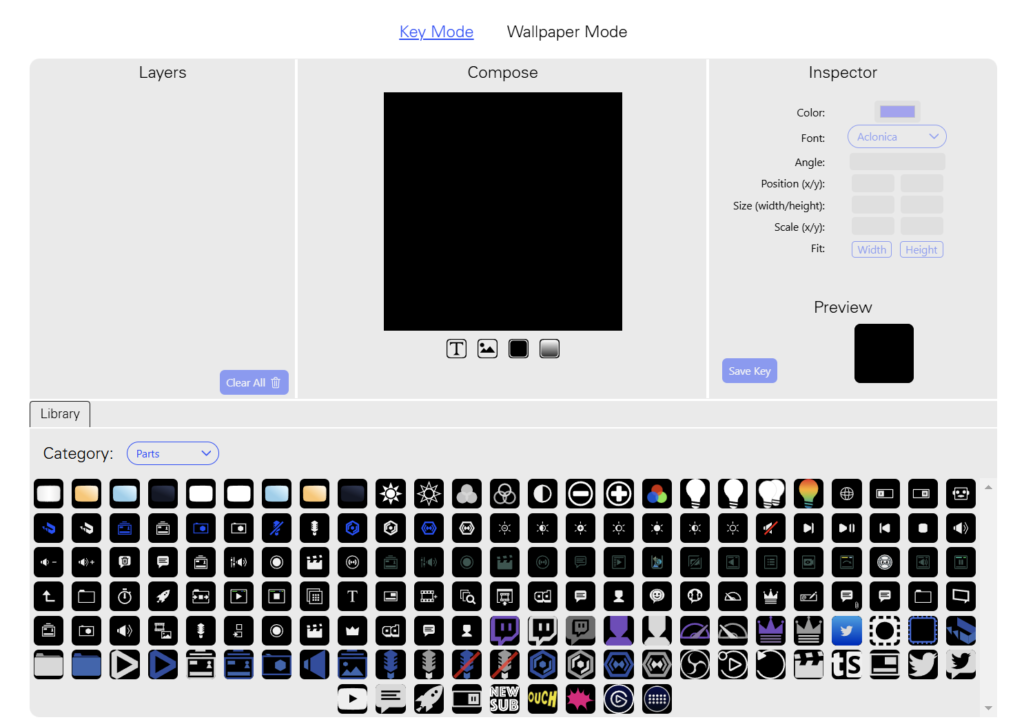
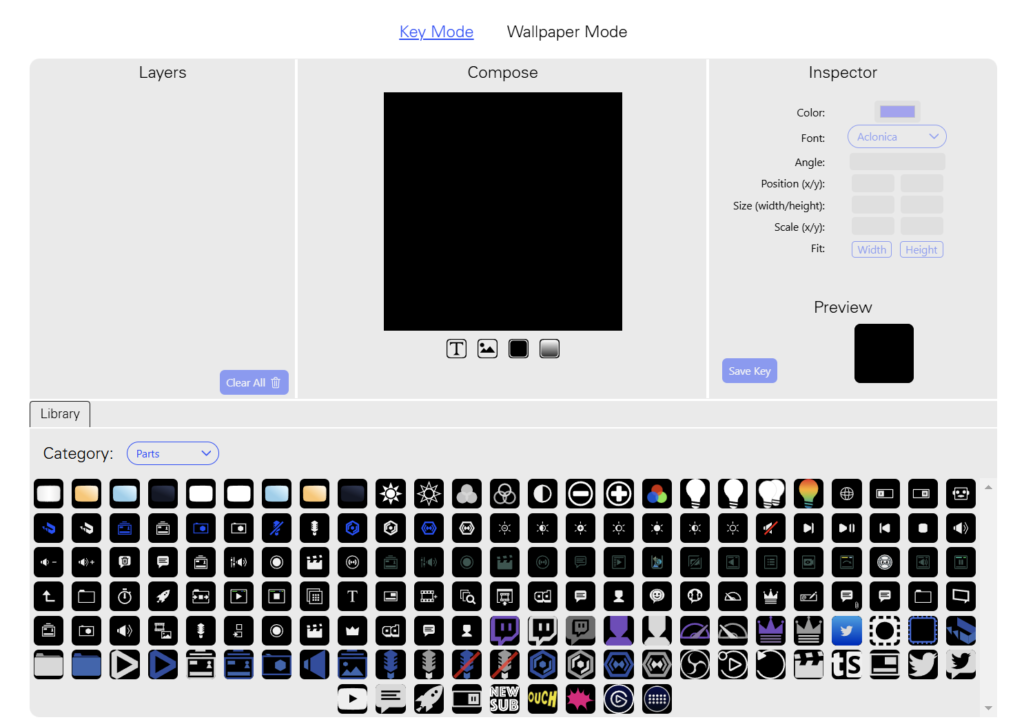
KeyCreatorを開くと、以下のような画面に飛びます。

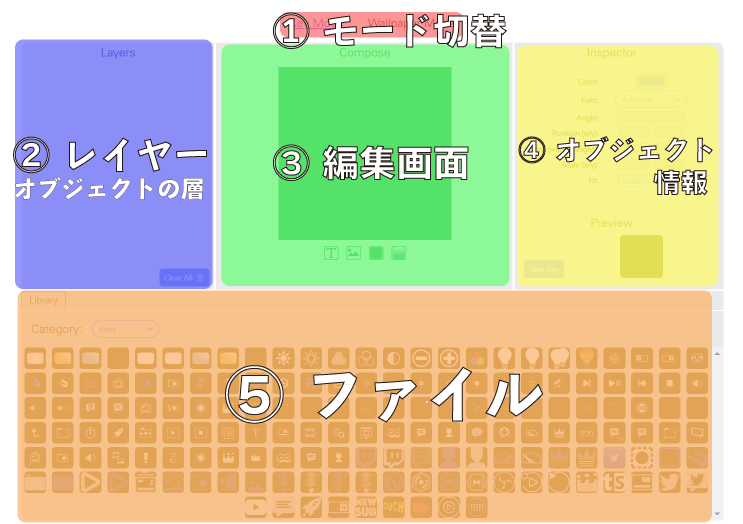
これらを大まかに分けていくと、

このように5つに分けることができます。
こう見ると簡潔ですね。わかりやすい。
では、一つ一つの要素を確認していきましょう!
「モード切替」説明

画面の最上部にある2つのモードについて説明していきます。
◆①Key Mode(キーボードキー 1つ作成)
StreamDeckのキー1つについて、作成することができるモードです。
編集画面に縦横比1:1の作業面が現れます。
ボタンの大きさは全機種共通ですので、使いやすいですね。
◆②Wallpaper Mode(壁紙から まとめて作成)
StreamDeck全体の壁紙からまとめて複数のキー分を自動で切り取り、
製作することができるモードです。

ーーーーーーーーーーーーー
※令和7年2月現在
対応している機種は下の4種類
StreamDeck
StreamDeck Mk2
StreamDeck mini
StreamDeck XL
となっています。
ーーーーーーーーーーーーー
編集画面に縦横比16:9の作業面が現れます。
編集画面>「Switch To □□□□」の□□□□の部分を対応する機種に変更することで、
その機種にあった編集画面に変更できます。
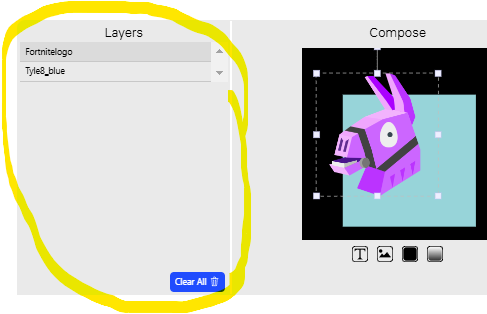
②Layers (オブジェクトの層)

日頃、画像や描画ソフトを使われる方は理解がしやすいと思いますが、
レイヤーを簡潔に言うと、作業面に置きたい画像やロゴなどのオブジェクトを
ミルフィーユのように、透明な層を重ねるように配置することをいいます。
画面下のオブジェクト集をダブルクリックすると、オブジェクト層に表示されます。
Compose(編集画面)>「add an image (画像を追加する)」【写真のアイコン】ボタンをクリックして
PCから新しい画像をアップロードしても表示されます。
オブジェクト層に表示されたオブジェクトレイヤーは、ドラッグ&ドロップすることで
オブジェクトレイヤー同士の上下の重なりを変更することができます。

またカーソルをレイヤーの上に置いているときに表示される、
右の「目のマーク」を押すことで不可視化され、ほかのオブジェクトを移動させやすくなります。
×ボタンを押すと、選択しているオブジェクトレイヤーが削除されます。
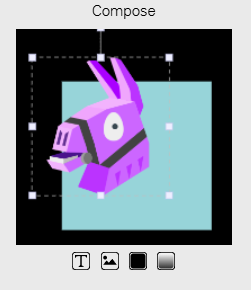
Compose(編集画面)

この場所で、レイヤーの大きさや位置を、ドラッグ&ドロップで調整していきます。
一番左から
◆(1)テキストを追加する(” T ”の文字)
テキストボックスのレイヤーを追加します。
文字を書くことができます。
◆(2)画像を追加する(画像のイラスト)
PCから画像データをアップロードし、レイヤーとして追加します。
◆(3)単色のボタン背景
キーボードキーの形の単色のオブジェクトレイヤーを追加します。
◆(4)透過グラデュエーションレイヤーの追加
ボタンを立体的に見せるような、透過のグラデュエーションレイヤーを追加します。
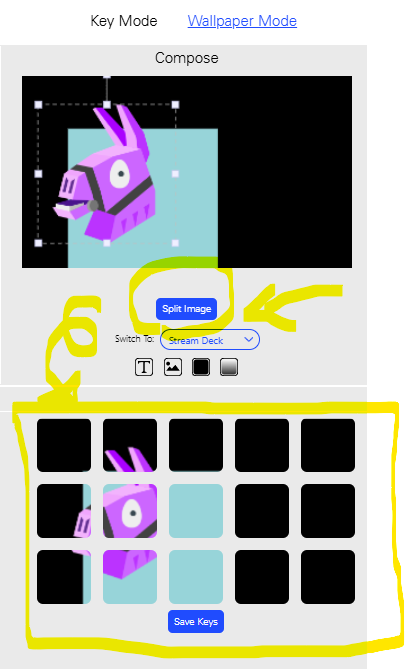
↓↓ Wallpaper Mode(壁紙から、まとめて作成)起動時のみ表示されます
◆(5)Split Image(作業面に表示している画像をキー群に切り分ける)

クリックすると、画面下のオブジェクト集>Keysタグ内 に現在の作業面を
反映した疑似的なボタン配置状態を確認できます。
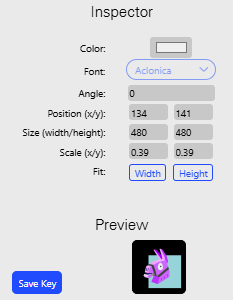
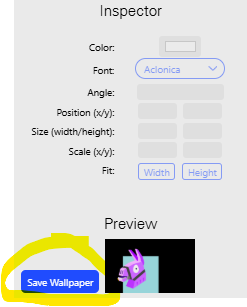
Inspector(オブジェクト詳細画面)

レイヤー画面や編集画面で選択したオブジェクト等の詳細を表示する場所です。
一番上から
◆(1)color(色)
色を調整できます。
◆(2)Font(字体)
テキストの字体を変更できます。
◆(3)Angle(傾き)
オブジェクトや文字の傾きを変えることができます。
◆(4)Position(位置)
オブジェクトの左上の位置を指定できます。
◆(5)Size(幅と高さ)
オブジェクトの幅と高さを指定して拡大縮小できます。
◆(6)Scale(拡大・縮小)
X軸向き、Y軸向きに指定した倍率で拡大縮小できます。
◆(7)Fit(ぴったり合わせる)
作業面の幅や高さに選択しているレイヤーを合わせる。
※ボタンの背景画像を合わせるのに便利☆
↓↓ Key Mode(キー 一つ作成モード)起動時のみ表示されます
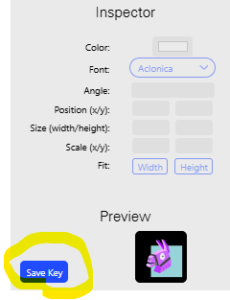
◆(8)Save Key(編集画面で作成したキーをPCに保存する)

↓↓ Wallpaper Mode(壁紙から作成モード)起動時のみ表示されます
◆(9)Save Wallpaper(編集画面にある壁紙を画像として保存する)

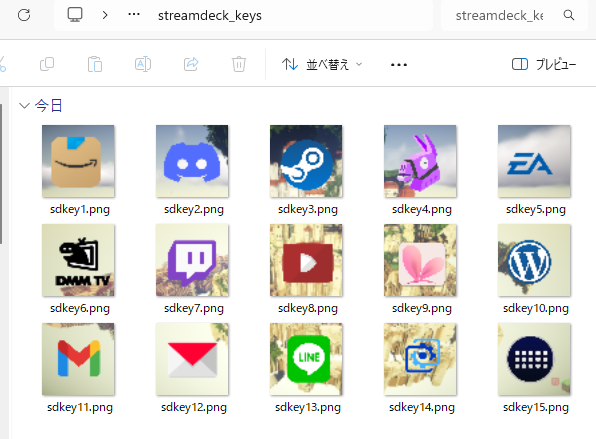
ファイル

この大きな範囲には、以下の2つのフォルダーがあります。
◆(1)Library(オブジェクト群)
500以上のアイコンやロゴ、背景画像が収録されています。
クリックすることでオブジェクトレイヤーとして作業面で使用できます。
↓↓ Wallpaper Mode(壁紙から作成モード)起動時のみ表示されます
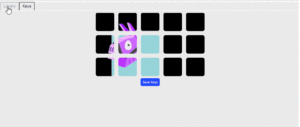
◆(2)Keys(キーボードキーの全体表示)
WallpaperMode(壁紙モード)を使用すると、Libraryの横に、Keysタグが追加表示されます。
「Save Keys」ボタンをクリックすると、このKeysの画面に映っているボタンが左上から順にフォルダーになって保存されます。
以上です。
やりたいこと別!解説
ここからは、何がやりたいのか、を考えて解説します☆
既存のアイコンを利用して、新しいボタンを作成したい!

<手順>
①ファイル>Keys>カテゴリー内の「background」から背景画像を選ぶ
②ファイル>Keys内の好きなロゴやアイコンをクリックする
③編集画面>ロゴ・アイコンのサイズと位置を調整する
④オブジェクト情報(Inspecrtor)>「SaveKey」をクリックして保存
背景もアイコンもPCから取り入れてボタンを作りたい!

<手順>
①編集画面>【イメージボタン】画像のアップロードをクリックする
②好みの背景画像を選択>Layers(オブジェクト層)と編集画面に反映
③編集画面>【イメージボタン】画像のアップロードをクリックする
④好みの背景画像を選択>Layers(オブジェクト層)と編集画面に反映
⑤編集画面およびオブジェクト情報を使ってサイズと位置を調整する
⑥オブジェクト情報(Inspecrtor)>「SaveKey」をクリックして保存
好きな壁紙からまとめて一気にボタンを作成したい!

<手順>
①モード切替>「WallPaper Mode」に切り替える
②編集画面>【イメージボタン】画像のアップロードをクリックする
③好みの背景画像を選択>Layers(オブジェクト層)と編集画面に反映
~~~
④編集画面>【イメージボタン】画像のアップロードをクリックする
⑤好みの背景画像を選択>Layers(オブジェクト層)と編集画面に反映
⑥編集画面およびオブジェクト情報を使ってサイズと位置を調整する
⑦編集画面>Split Image(作業面に表示している画像をキー群に切り分ける)をクリック
⑧ファイル>Keys画面を見ながら位置を確認する
~~~
⑨、④~⑧を繰り返す
⑩ファイル>Keys画面の「Save Keys」ボタンをクリックしてキー達をPCに保存
保存されたファイルは、それぞれのボタン画像として保存されています。

◆動くGif素材を利用したボタンを作成したい!
動くGif動画を使用したボタン作成は、こちらの記事でかんたんに作れます!
→準備中
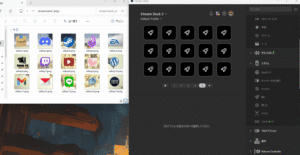
作成したボタンをStreamDeckに反映させよう!
以下は、作成したボタンをStreamDeckに反映させる方法です。

<手順>
①StreamDeckソフトを起動する
②変更したいボタンの位置をクリックする
③ボタン設定画面に変更したいボタンが表示されたのを確認する
④作ったボタン画像を③のボタンの位置にドラッグアンドドロップ
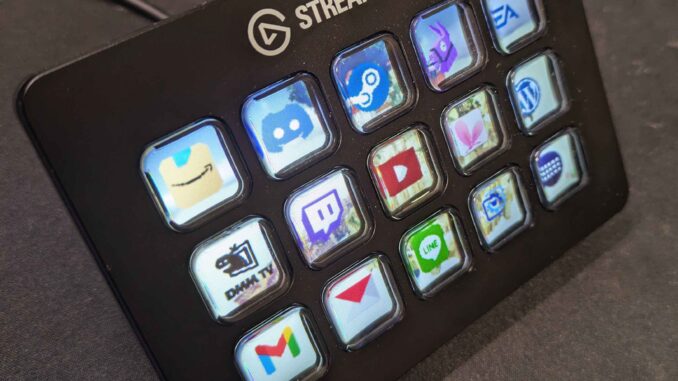
反映するとこのような感じになります☆

以上です!お疲れさまでした!
個人的感想
こういうソフトって英語で書かれているだけでとっつきにくいですよね。
一度使ってしまうとどうということはないのですが、
最初のインプレッションで距離を置いてしまいがちになります。
ちょっと文字が多いですが、この記事が皆さんの苦手克服の一手になればうれしいです!
せっかくなので、色々楽しんでいきましょう!
はじクラ☆もっち

なにこれ。ちょっと大きさバラバラじゃないの!

私の個性をピザのピース達に込めてみました☆