
→【図表でわかる!】StreamDeck各種の画像の解像度とサイズまとめ【ELGATO】はコチラ


なんだろう・・あんまり見栄えがよくならないな。。

緑色が多いですねー、橙色の屋根とピンク色のブタとか配置したらいいですよー

おぉ!なんか色の組み合わせがバッチリじゃないか!
【超かんたん】StreamDeckのスクリーンセーバーを作ろう!自作・カスタマイズ【screensaver徹底解説】【ELGATO】はコチラ
→https://hajikura.com/table/streamdeck_screensaver_customize/
こんにちはー!はじめてのマインクラフトブログ所長のもっちです!
今日も来てくれてありがとうございます!
ついに来ましたね。
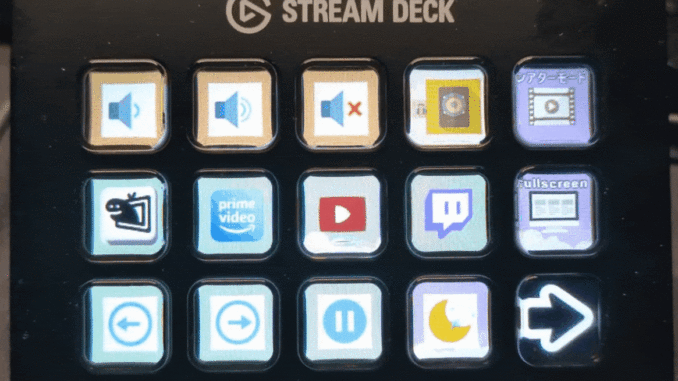
StreamDeckのボタンを自分の好きなようにカスタマイズしましょう!
あのアイコンが見にくかったStreamDeckとおさらば!
自分の好みと違ったStreamDeckともさよなら!!
動画

準備中
対象の製品
StreamDeck mini
StreamDeck neo
StreamDeck +(plus)
StreamDeck
StreamDeck Mk2
StreamDeck xl
使用するソフト・サイト
StreamDeck
・StreamDeck付属「keycreator」
・ScreenToGIF
・SnippingTool
・ボタン背景素材無料サイト(例)
①Bg-Patterns
②ダLace
③Frame Design
・Gif動画に画像を重ねる無料WEBサービス
①FlexClip
ソフトのDLなし!無料Webソフトだけで作れる!
今回ご紹介する方法は、
誰もができる超かんたんな方法です。
画像処理ソフトとかも必要なし!
必要なのは、好みのものを探すことと、
ドラッグアンドドロップと保存する作業くらいです。
自分だけのStremerDeckに仕上げるためなら、ほんの少しの手間くらい大丈夫☆
【必読】素材サイトからのダウンロードについて
今回、ご紹介している素材サイト等についてですが、
素材は全て著作物であり、著作権が絡んでいます。
この記事では、あくまで
〇著作権法
(私的使用のための複製)
第三十条 著作権の目的となつている著作物(以下この款において単に「著作物」という。)は、個人的に又は家庭内その他これに準ずる限られた範囲内において使用すること(以下「私的使用」という。)を目的とするときは、次に掲げる場合を除き、その使用する者が複製することができる。
(以下略)
の私的使用「自分(個人)で行う使用(複製)」を前提としています。
今回の記事で作成されたボタンについては、
それぞれのサイトの「著作物」を利用しますので、ブログ等での配布および商用利用はできません。
あくまで個人または家庭内での使用にとどめてください。
公衆であるブログやHPへのアップ、商用利用を考えている方は、
素材を自作されるか、
それぞれのサイトのガイドラインをよく読み、必要であれば承諾を得たうえで、良識の範囲内で使用しましょう。
動くボタンの作り方は3ステップで作れる!
ボタンは「背景」と「ロゴ・アイコン」の2つの素材からできています。
なので、
1.背景を用意する
2.ロゴ・アイコンを用意する
3.背景とロゴ・アイコンを合わせてボタンにする
の3つのステップで解説していきます!
もし、シンプルな静止画を使ったボタンを作成したいのなら、
以下の記事にわかりやすくまとめていますので参考にしてください。
【図解でわかる!】StreamDeckのボタンの作り方!「KeyCreator」徹底解説☆【Elgato】
→https://hajikura.com/pcenvironment/elgato_streamdeck_keycreator_howtouse
この記事では、動くGifアニメーションを使ったボタンの作成手順をお伝えいたします!
1.背景を用意する
背景も静止画かアニメーションにするかを選択できます。
方法はそれぞれ3つ。
A 静止画
(1)既存のサイトからダウンロードする
ここでは、いくつか参考としてダウンロードできるサイトを挙げておきますね。
(サイト例)
・Bg-Patterns 様
・ダLace 様
・Frame Design 様
(2)画像として任意の画像から切り取る
Winの場合:標準ソフト「SnippingTool」を使う

① 【Shiftキー】+【Winキー】+【Sキー】を同時に押す。
② 切り取りたい正方形の形にドラッグ&ドロップで範囲を指定する。
③ 自動的に「ピクチャー」>「スクリーンショット」に保存されます。
Macの場合:標準ソフト「Launchpad」を使う
① 「shiftキー」+「command」+「4」の 3 つのキーを同時に長押して起動します。
(3)自分で画像処理ソフトで作成する
フリーソフトのGimpなどやphotoshopなど自作してみてください。
72×72pixel以上の正方形の形にしましょう!
好みの壁紙があり、それをStreamDeckに合わせてボタン背景を切り取りたい場合は、
eltago公式ボタン作成ソフト「KeyCreator」が便利です。
以下の記事を参考にしてください☆
【図解でわかる!】StreamDeckのボタンの作り方!「KeyCreator」徹底解説☆【Elgato】
→https://hajikura.com/pcenvironment/elgato_streamdeck_keycreator_howtouse
B アニメーションGif動画
(1)既存のサイトからダウンロードする
ネットで調べてガイドラインをよく読んでダウンロードしてください。
(2)Gif動画として任意の動画から切り取る
簡単にGif動画として切り抜く無料ソフト『 ScreenToGif 』を使用します。
『 ScreenToGif 』をダウンロードする。

このソフトは、デスクトップに流れている動画を切り取って
自動的にGif化してくれます。
その後ソフト内で、不要なコマを削除することも可能です。
できたものはコチラ。

(3)自分でアニメーションソフトや映像ソフトで作成する
adobe animationや動画編集ソフトを使って自作してみてください。
72×72pixel以上の正方形の形にしましょう!
背景は無事用意できましたか?
では、次は上に乗せるロゴ・アイコンです!
2.ロゴ・アイコンを用意する
ロゴ・アイコンも静止画かアニメーションにするかを選択できます。
方法はそれぞれ3つ。
A 静止画
(1)既存のサイトからダウンロードする
主要ソフト・SNS・サイトの公式ロゴおよびガイドラインURL一覧(リスト)☆【まとめ】
→https://hajikura.com/table/public_logo_download_site_sns_shopping/
ここでは、いくつか参考としてダウンロードできるサイトを挙げておきますね。
(サイト例)
・icons8 様
・FLAT ICON DESIGN 様
・ICOON MONO様
(2)画像として任意の画像から切り取る (背景と同じ)
Winの場合:標準ソフト「SnippingTool」を使う
Macの場合:標準ソフト「Launchpad」を使う
(3)自分で画像処理ソフトで作成する (背景と同じ)
フリーソフトのGimpなどやphotoshopなど自作してみてください。
72×72pixel以上の正方形の形にしましょう!
B アニメーションGif動画
(1)既存のサイトからダウンロードする
ここでは、いくつか参考としてダウンロードできるサイトを挙げておきますね。
(サイト例)
・icons8 様
(2)自分でアニメーションソフトや映像ソフトで作成する
adobe animationや動画編集ソフトを使って自作してみてください。
72×72pixel以上の正方形の形で。
背景は透過するpng形式にしましょう!
ロゴ・アイコンは用意できましたか?
では、それぞれを組み合わせてボタンを作っていきましょう!
3.背景とロゴ・アイコンを組み合わせてボタンにする
Gifアニメーション動画を使用したボタン作成は、
ここでは、気軽に作成できることを優先して、無料Webサービスを利用します。
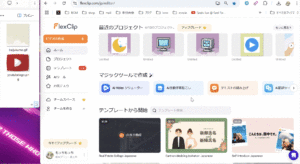
「無料動画作成Webサービス」FlexClip
→ https://www.flexclip.com/jp/
(サイトには登録が必要ですが、お金はかかりません。googleでのログインが楽ですね。有料版もありますが、今回のボタン作成程度の編集については、無料で十分です。)
< 手順 >

①「作成する」を押すと、背景となる動画のサイズ比率を確認されます。
これは1:1を選択する。
②最初のポップアップ上と、画面左の素材ライブラリーの場所に
ボタンに設定したいGif動画素材の背景やロゴ・アイコンをドラッグ&ドロップします。
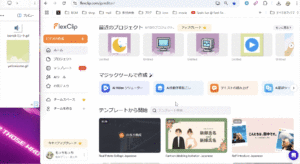
③画面右の編集画面に、先に、背景Gif動画をドラッグ&ドロップして、次にロゴやアイコンをドラッグ&ドロップします。
(画像が重ならないように、素材の端をつかみ、一度素材をすべて編集画面に乗せてください)
④背景Gif動画素材を編集画面いっぱいまで拡大させる。
⑤ロゴ・アイコン素材を編集画面の中央に配置し、大きさを調整する。
⑥画面右上の「 → 」保存ボタンをクリック。
⑦形式を指定してダウンロードして保存。
(形式は「Gif」「480pixel」「15fp」)にする。
完成したのがこちらです。(あえて画質を低くしています。)

< 背景とロゴ・アイコンが共にGifアニメーションの場合 >

Gifアニメーションは動画なので、時間サイズがそれぞれありますよね。
その点を考慮して、上記のソフト内で調整しましょう!
完成したのがこちらです。(あえて画質を低くしています。)

⑨StreamDeckに反映させる。
StreamDeck>アイコンボタン右上メニュー>ファイルをアップロード>選択する
以上
こんな感じに賑やかなStreamDeckになりますよ!

初めて作業をするときは、
新しいサイトや手順を行うのでギコチナくなると思いますが、
一度慣れてしまうと、あとは自由に思い通りに扱えるようになります!
自分でカスタマイズしたStreamDeckは、今まで以上に愛着が湧く素敵なギアになりますよ☆
はじクラ☆StreamDeck素材配布
→準備中
個人的感想
StreamDeckを使用し始めて最初に思ったのは、
ボタンのアイコン、平面すぎない?シンプル過ぎない?
見にくいな。。
バラエティーがないな。
ということでした。
でも、それにも理由があって、
gifなどのアニメーションなどの容量の多いものを使いすぎると、
StreamDeckの負担が大きくなり不具合がでやすくなる。
ということです。
でも、毎日使うものなのだから、少しでも好みの色や好みの形、
テンションの上がるものにしたい!んですよね。
この記事を読んで、少しでもお役に立てれたら幸いです。
また見に来てくださいね☆
はじクラ☆もっち

なんで素敵な組み合わせ知ってるの?

ちょっとしたコツがあるんですよ♪組み合わせの可能性は無限大です!